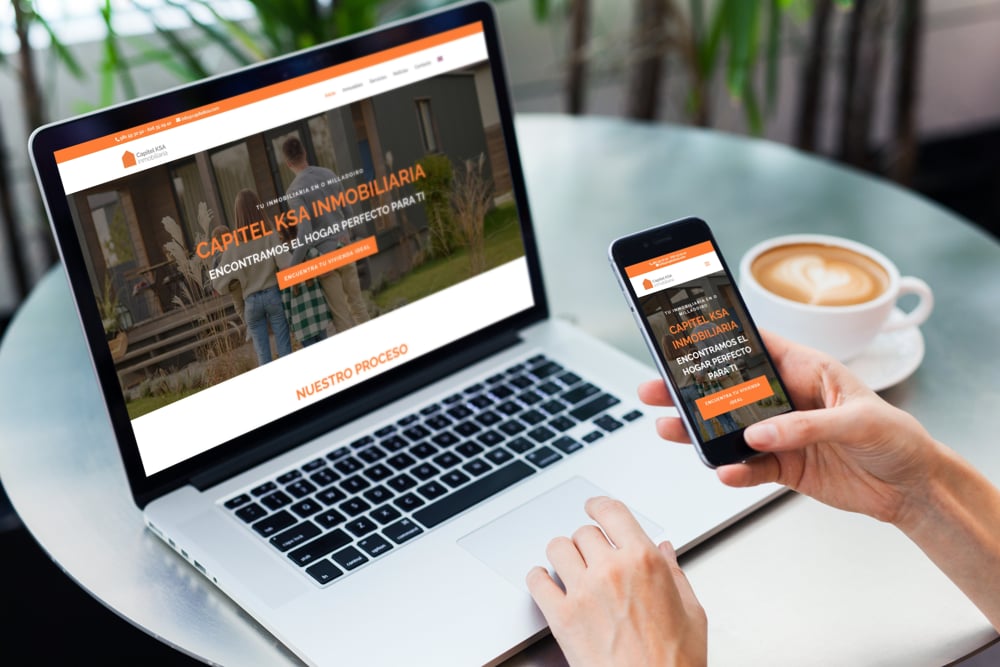
Segundo o informe Digital Report 2023, en xaneiro de 2023, o 68 % da poboación (5.440 millóns de persoas), conectouse a Internet dende un dispositivo móbil. Por iso, é moi importante que a túa páxina web se adapte correctamente aos distintos tamaños de pantalla dos principais smartphones do mercado. Neste contexto, o mobile first design céntrase na experiencia do usuario en móbiles.
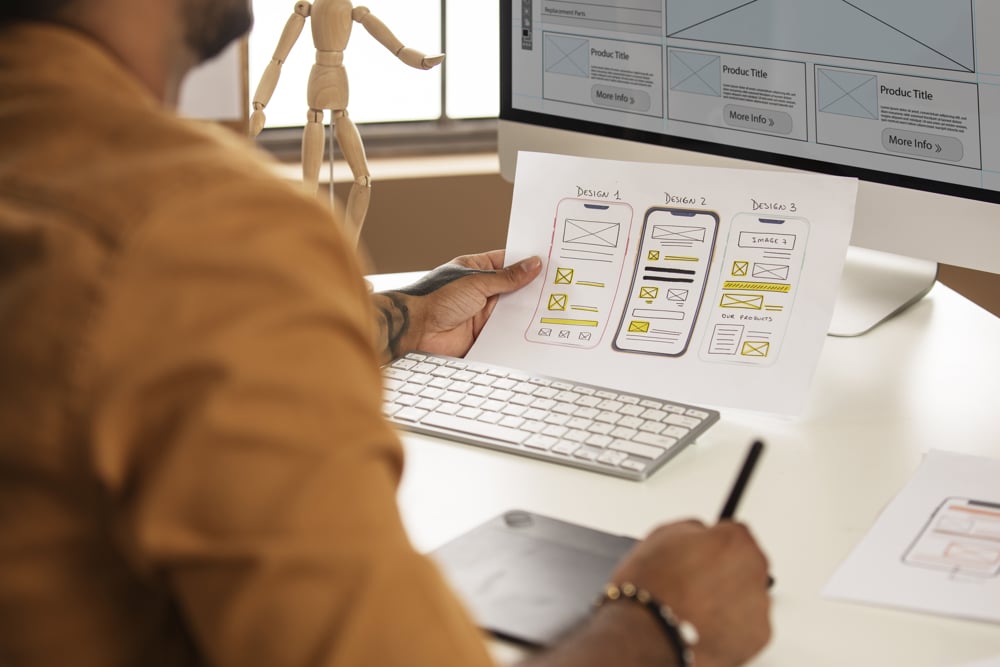
A filosofía mobile first design dá prioridade á experiencia do usuario na web visualizada dende este tipo de aparatos. Non é mais que unha resposta natural ao noso estilo de vida actual. Deste xeito, recoñece que a experiencia de usuario en móbiles non é simplemente unha versión reducida da de escritorio, senón unha entidade que merece atención especial.
De feito, Google lanzou un algoritmo en 2016, o ‘Google Mobile First Index‘, co que favorece o posicionamento daquelas webs que se ven ben na pantalla dun móbil. Por iso, é fundamental que coides a aparencia da túa páxina con estes dispositivos.
Vantaxes do deseño mobile first
Agora, imos contar as vantaxes que pode traer poñer en funcionamento esta filosofía.
Prioriza a velocidade de carga
A inmediatez prima na actualidade e, se a túa web tarda en cargar, a taxa de rebote (o número de persoas que abandonarán a páxina) será maior. O mobile first design obriga aos deseñadores a centrarse na eficiencia e a velocidade de carga, o que beneficia non so aos usuarios de móbil, senón aos do resto de dispositivos.
Mellora a navegación
Unha aparencia pensada para os teléfonos móbiles asegura que os visitantes teñan unha experiencia fluída. Ademais, as restricións de tamaño neste tipo de pantallas forzan a simplificar a interface e a destacar o esencial, mellorando a usabilidade.

Atrae a clientes
Como xa che comentamos, Google beneficia a aqueles sitios que se ven ben en móbiles e penaliza a aqueles que non se adaptan. Por iso, se o teu está adaptado correctamente, terá unha maior visibilidade e atraerá a máis clientes potenciais.
Favorece o contido relevante
Ao empezar a deseñar unha web coa versión do móvil, remárcase a importancia de identificar e dar prioridade o contido crucial. Isto asegura que os usuarios reciban a información esencial sen atafegalos con detalles innecesarios.
Consellos para poñer en funcionamento un deseño mobile first
No momento de adaptar a túa páxina para que cumpra os preceptos do mobile first design, hai unha serie de consellos que poder ter en conta.
- Coñoce a túa audiencia: debes comprender a quen te dirixes e como interactúa co teu sitio para ter en conta as súas preferencias.
- Aposta pola calidade: proporciona a información de forma clara e sinxela, que sexa fácil de entender nunha ollada.
- Fora distraccións: simplifica todos os elementos usando tipografías fáciles de ler e elimina as ventás emerxentes. Prioriza o contido clave e preséntao o máis atractivo e claro posible.
- Fai probas continuas: antes de publicar a túa web, realiza varios testeos para ver se se visualiza correctamente.
Unha metodoloxía con desafíos
Aínda que o mobile first design ofrece numerosas vantaxes, non está libre de retos. A complexidade dalgunhas funcións e a adaptación a certos estilos visuais requiren de moito esforzo e coidado. Ademais, a colaboración entre deseñadores e desenvolvedores é fundamental para un bo resultado.
Aínda así, adoptar este enfoque é moi importante e necesario se queres que a túa páxina sexa atractiva e teña máis visitas. Por iso, se che interesa crear un sitio que cumpra cos requisitos desta filosofía, contacta connosco e axudarémosche.












0 Comments